Remember hammering the enter button to make your way through installation wizards? Good news;- you can now create your JSON API that way!

In Flowlet, all logic is contained in flows. These work very well for visually defining your logic, but logic isn't necessarily the first step. When designing an API (whether in a design document or just mentally), it's more likely that you start with defining the JSON API endpoints. What goes in and what goes out? Precisely that is changed in the latest release. You can now begin with the endpoints and then edit the flows. This feature is just a change in the admin interface without any new functionality or technical changes.
If we're building an online chess game, for example, we will have entity types for players and games. Then we can define some API endpoints for this, such as:
POST /playerfor user registrationPATCH /player/123to set the player's availabilityGET /playerto list the players availablePOST /gameto start a new gamePUT /game/123to store the result after finishing the game
The majority of the work is just setting up endpoints for CRUD actions. A little bit of logic remains to ensure that you cannot modify scores later on among some other business rules. As a developer, I like to work on this logic. However, we do not want to spend time on repetitive jobs like developing the CRUD logic.
We've built a new feature in Flowlet to kickstart your API development. You can now set up the rudimentary endpoint with merely more effort than selecting the HTTP method and typing out the path. Completing this wizard results in a new flow built according to our best practices for OAuth2 scopes and fully customizable to incorporate your logic.
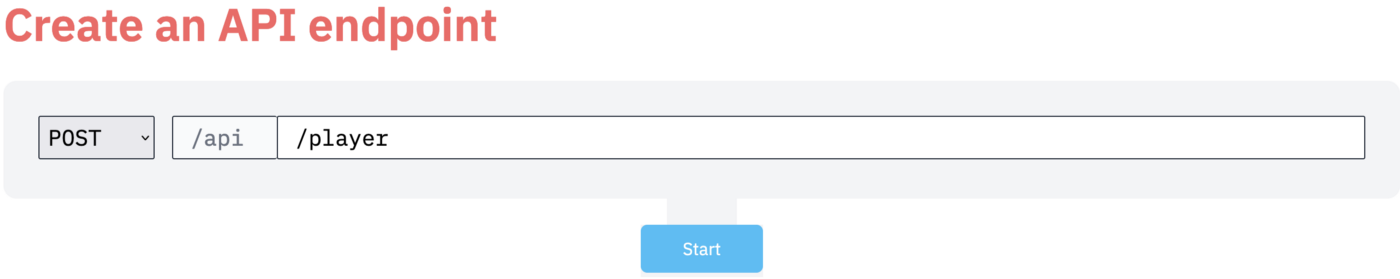
You can select an HTTP method and provide a path directly from the dashboard.

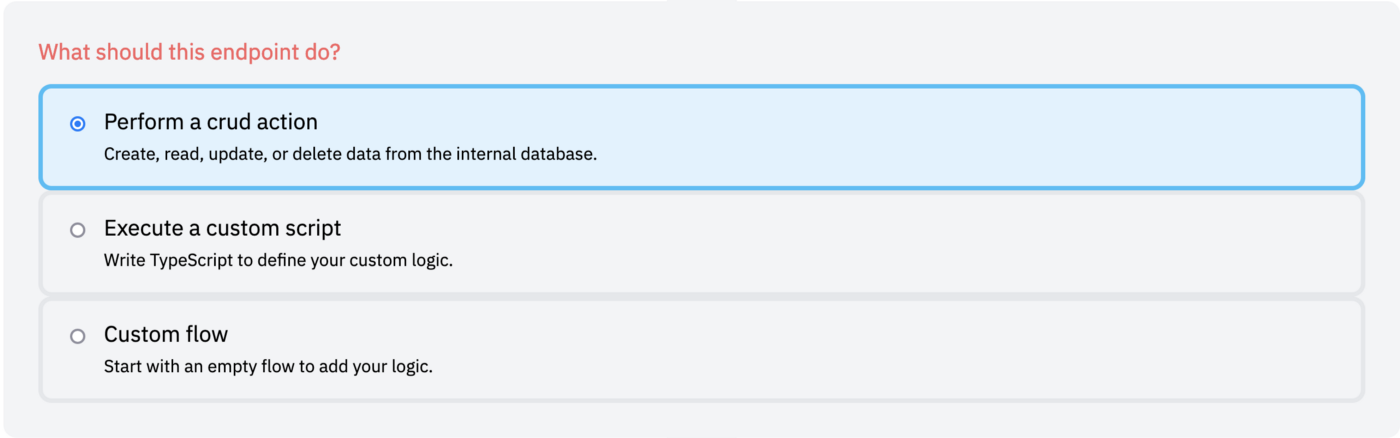
We will start with the create operation (what else can we do? — we have no content yet). So, we select the "POST” method and type in "/player”. The next step asks us what this endpoint should do.

The last option will create an empty flow, and the script option will add a single script block. Both allow you to define the input and output schemas and will set up the flow accordingly. The first option remains, which we show in this blog.
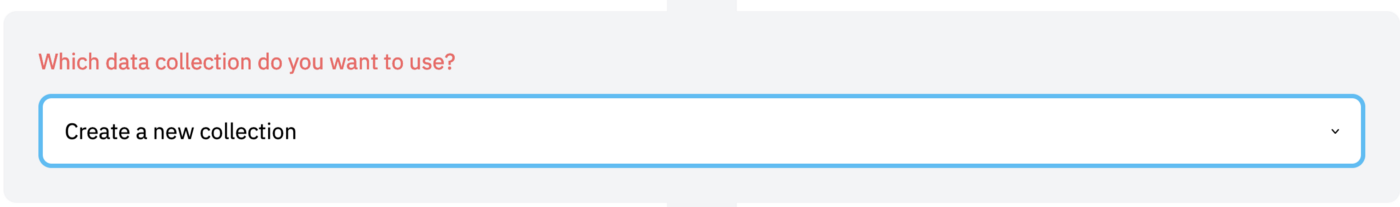
You do not provide the crud action. It knows from the HTTP method what is expected. Yet, it still needs to know what to create. A dropdown lists your current data types, with "Player” already selected if you already have it. Otherwise, you choose "Create new collection”.

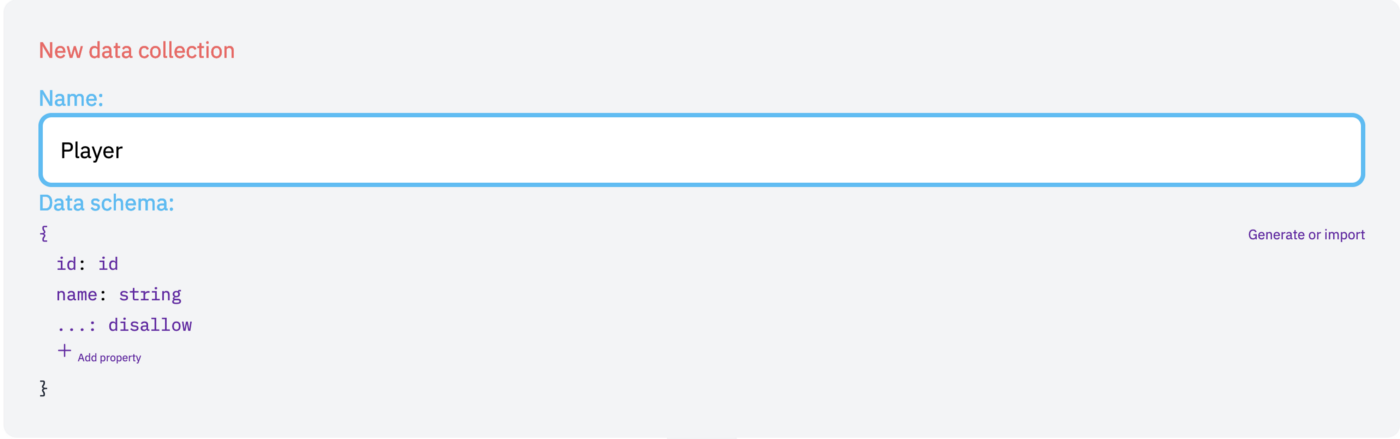
The next step allows you to define the data schema for this type. It is convenient to generate it from JSON. You can use {"name":""} for it. There is also a mandatory "id” property to identify each object, added automatically.

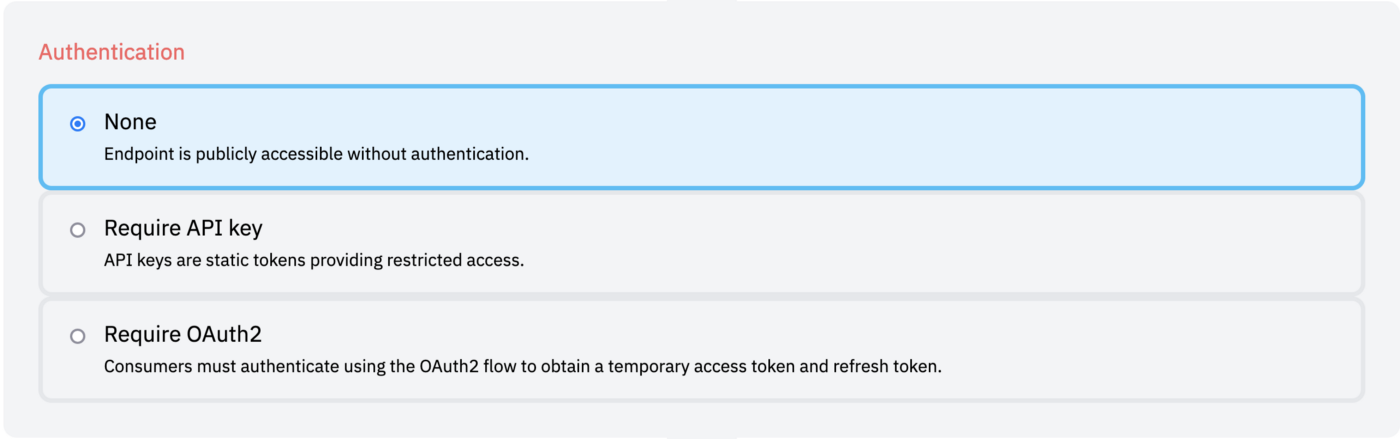
Only one step remains. That step is to determine the authentication for this endpoint, for which there are three options; no authentication, API key, or OAuth2. Both API key and OAuth2 will use Json Web Tokens (JWT). The API key will use an HS256 secret (HMAC) without key rotation. You can create API tokens from the Flowlet admin interface and set the expiration date in the far future. OAuth2 uses RS256 secrets (RSA with public and private key). That is the best option when you want to add login functionality for external users, which we will do for the game API example.

All steps are done. Hit the submit button to create the CRUD flow!

You can then edit the flow or create another endpoint. Let's first see what we've just created.

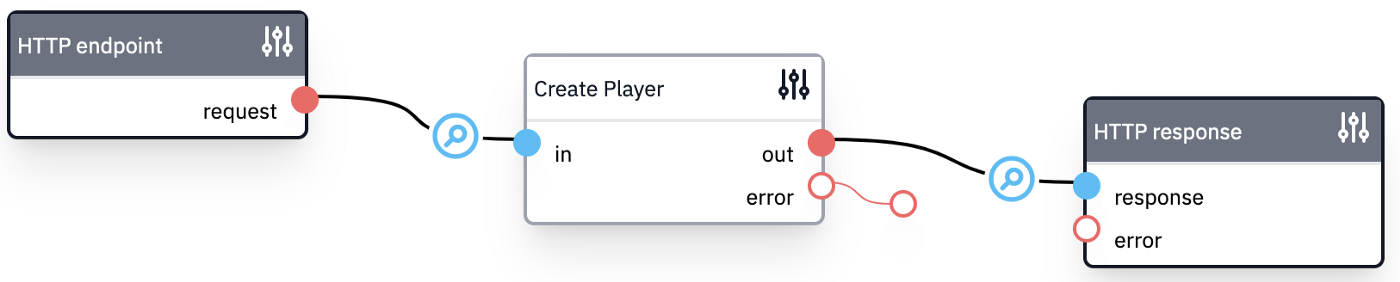
The flow has a Create Player block that is already connected to the start and end blocks. Furthermore, the endpoint accepts a body and requires authentication. The required scope follows our recommended structure.
Let's create the other flows. Add the endpoint to start a game as POST /game using the JSON below for the Game data type.
{
"id": "FzBg32...",
"black": "FzBg32...",
"white": "FzBg32...",
"result": "black"
}
You can click on the properties for additional settings after creating the schema. Indicate that the black and white properties refer to a Player entity.
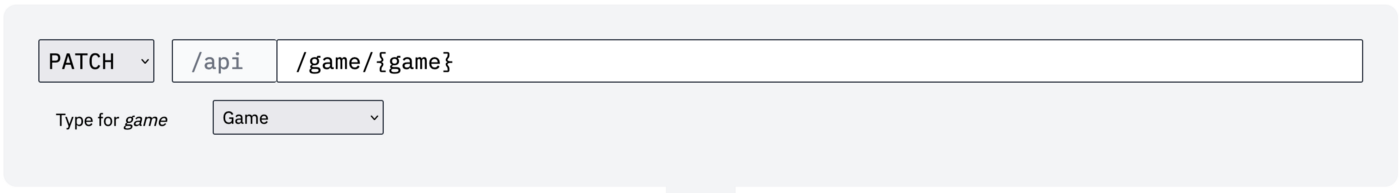
Other CRUD actions (except list) need a path parameter, for example, PATCH /game/123. You use curly brackets for these. Also, its type is automatically set if you give it a name already known as a data type. Therefore, use the path /game/{game}.

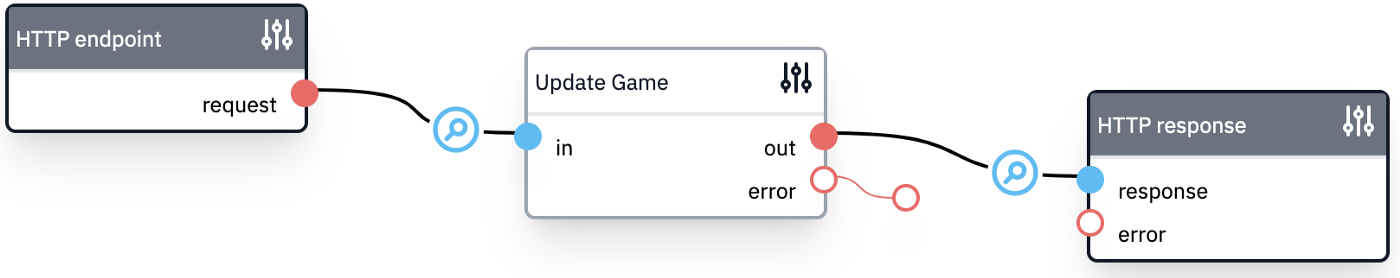
It will create the flow with the update block.

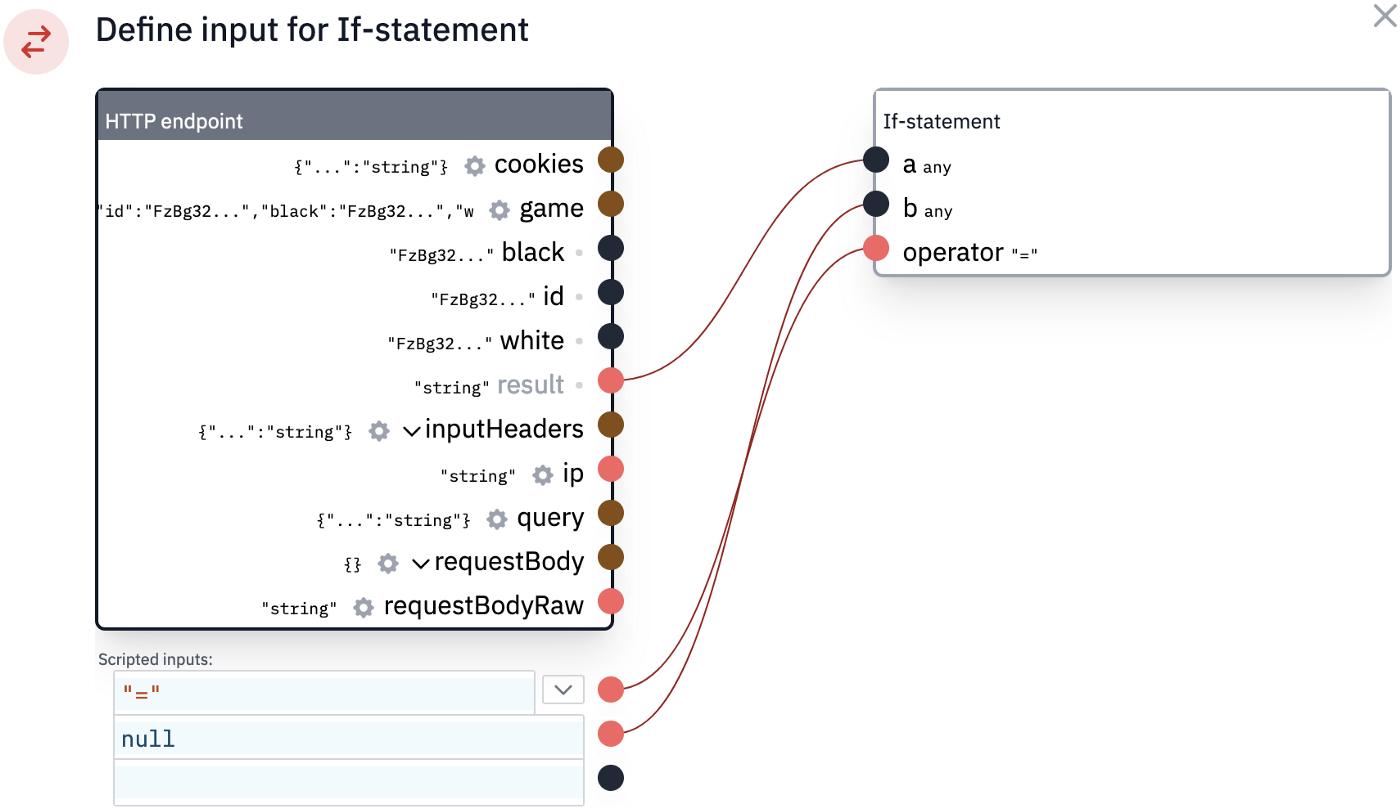
This flow allows changing the game result multiple times, which is cheating and not what we want. We need to change the flow to incorporate our logic. When adding an "If-statement” block, we'll see that the game object from the path parameter is already loaded. Therefore, we can directly compare that object's result to null, the value when empty.

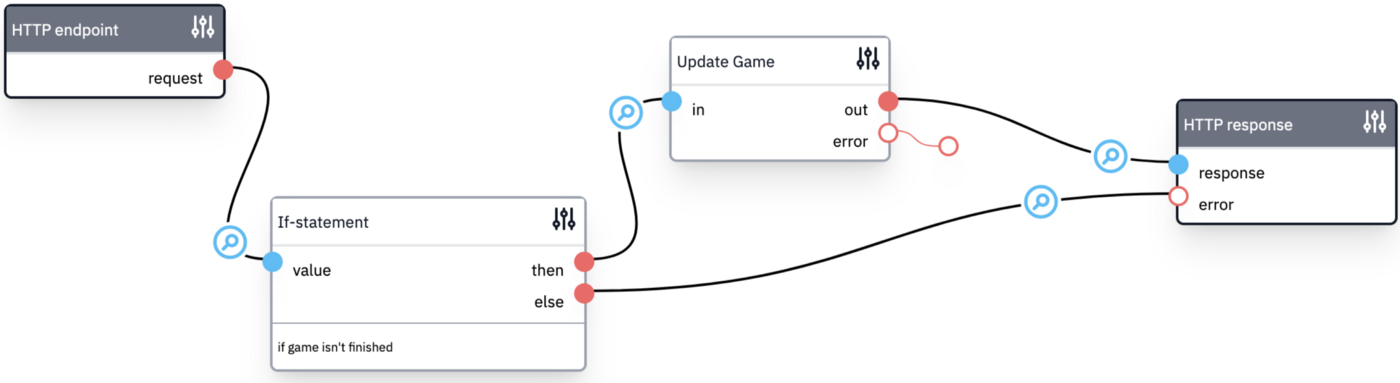
Changing the connections will result in the following flow:

We've seen how you can get a simple crud API up & running with minimal effort while you can still alter and extend its behavior. The API can take advantage of all powerful features like CSRF-protection and CORS headers.
Can't wait to write JSON APIs with Flowlet?
- Join the waitlist for the private beta
- Follow us on Medium, Twitter, or LinkedIn